
眼中脚下路,心中要有宏图。大家好,我是Riven@跨境男孩。欢迎来到我的SEO秘密基地(seoriven.com),这里主要分享独立站、SEO相关知识。相互交流,共同成长。
近期我在一些SEO群里看到,不少卖家在咨询Google Search Conlsole上针对商品富媒体的报错问题。

你有没有遇到这样的问题呢?今天给大家分享下实操经验 ~(点赞转发就是最大的支持~)在讲解决方案前,先讲下基础知识~
1 什么是结构化数据?
结构化数据是一种标准化格式,用于提供有关页面的信息并对页面内容进行分类,例如:在商品页面上,提供商品价格、币种、库存、评分、评论等
Google会在网络上找到的结构化数据,用来理解页面的内容,并将其在搜索结果页面(SERP)进行增强展示
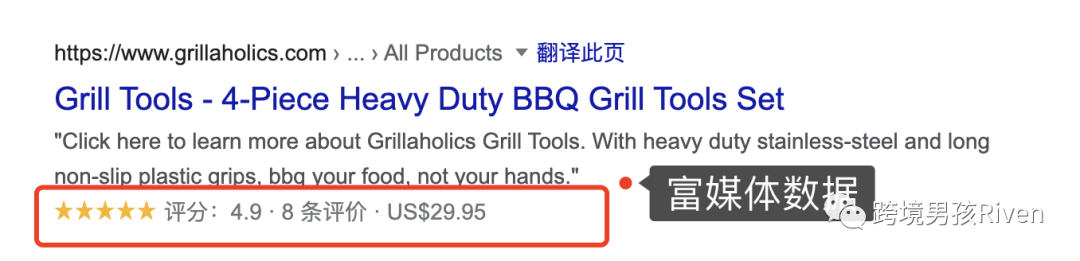
拿商品举个例子,如果用户在谷歌上搜索 "BBQ grill tools set" ,一个正常的结果是这样:

但是使用Rich Structured Data,而SERP是这样的:

2 结构化数据SEO优化价值

在网站内页面使用结构化数据,使得在SERP有富媒体搜索结果。如上面的例子,在Meta Title、Meta Description下方额外展示的评分及价格部分 ( 即富媒体搜索结果) ,会使你的网站在搜索结果中占更大的面积,信息更加全面,在众多搜索结果中脱颖而出,而且经常能带来更高的点击率
3 常用独立站(电商)的富媒体类型
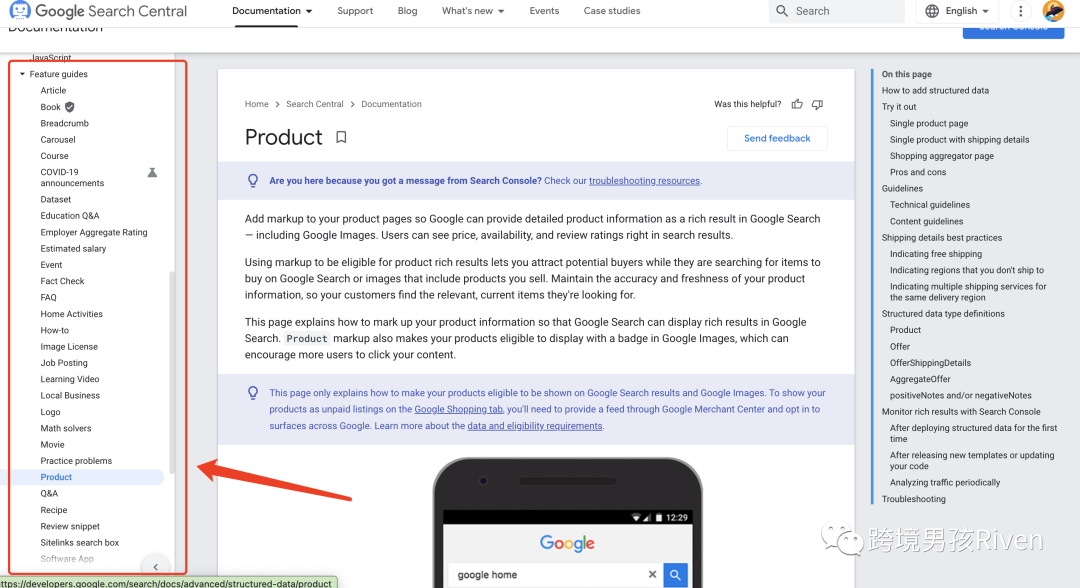
Google官方文档中有很多类型的Rich Snippets,你都可以尝试添加,但有很多是使用于特定的某些类型的网站,如食谱或音乐等;
我在这里简单分享一些在你的独立站(电子商务商店)中使用的常见类型:
- 产品: 关于你的产品的信息,包括价格、产品图像、库存情况等
4 常用的数据类型
数据类型就是这个结构化数据所描述的。对于电子商务,会经常使用到 :

其他Google富媒体数据类型,可以点击这里:https://developers.google.com/search/docs/advanced/structured-data/product

5 结构化数据的格式

结构化数据有三种格式: 微数据、JSON-LD、RDFa
这些表示将结构化数据编码到页面中的不同方法。Microdata和JSON-LD是最受欢迎的两个,Shopify主题或应用程序使用的是JSON-LD。我的建议是使用Google的建议,也使用JSON-LD。
二:商品富媒体数据添加实操
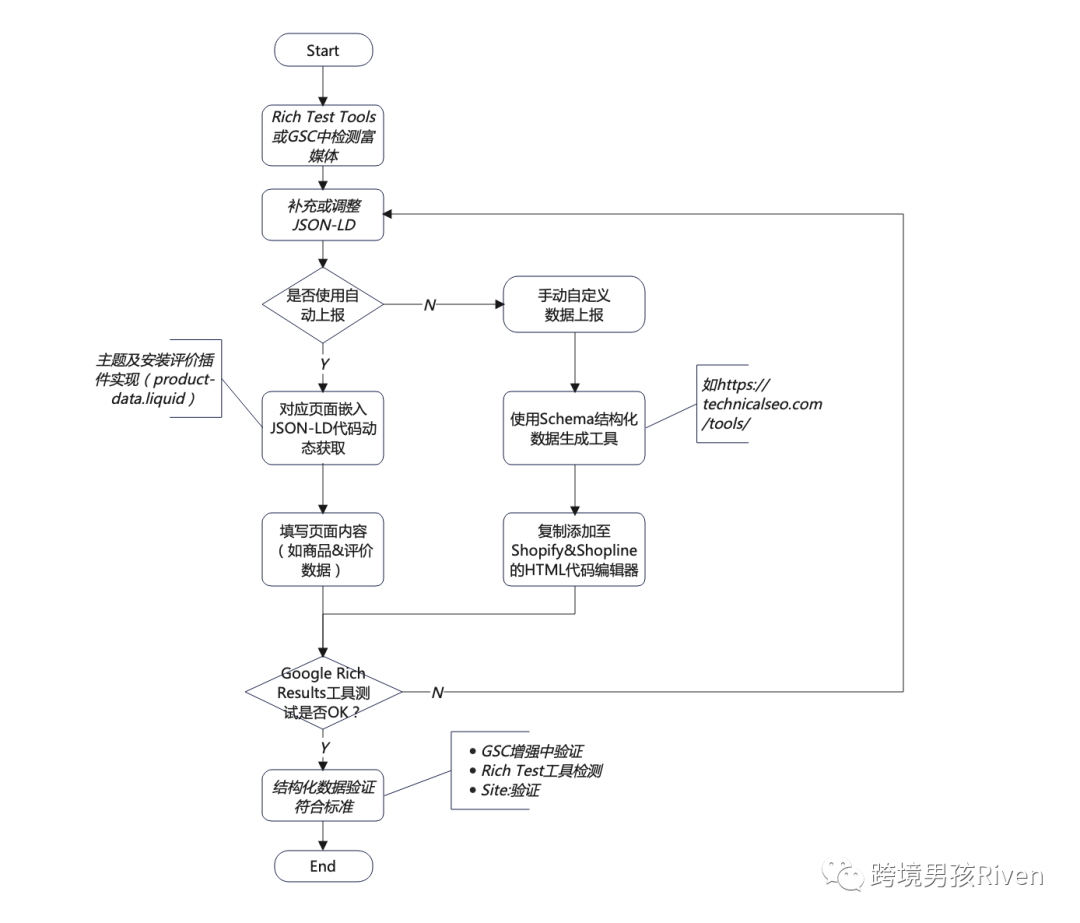
1 添加富媒体数据流程

目前我总结出了2种在HTML源码中透出JSON-LD的富媒体数据:自动添加、手动自定义。
在添加结构化数据之前,很有可能你的Shopify主题或应用程序已经添加部分结构化数据了(SHOPLIEN已经添加了,无需商家添加商品和评论的JSON-LD代码),所以建议先测试下
你可以在GSC中查看,或者使用Google Rich Test测试商品页面
2 检测独立站现有商品富媒体数据
2.1 Google Search Console检测
如果您的网站使用结构化数据,并已与Google Search Console连接,那么在GSC的侧边栏中能看到一个【增强-Enhancements】菜单

(如果你的GSC菜单中没有【增强】菜单,或者【增强】下方的子菜单很少,说明你的网站内目前没有对应的富媒体数据。)
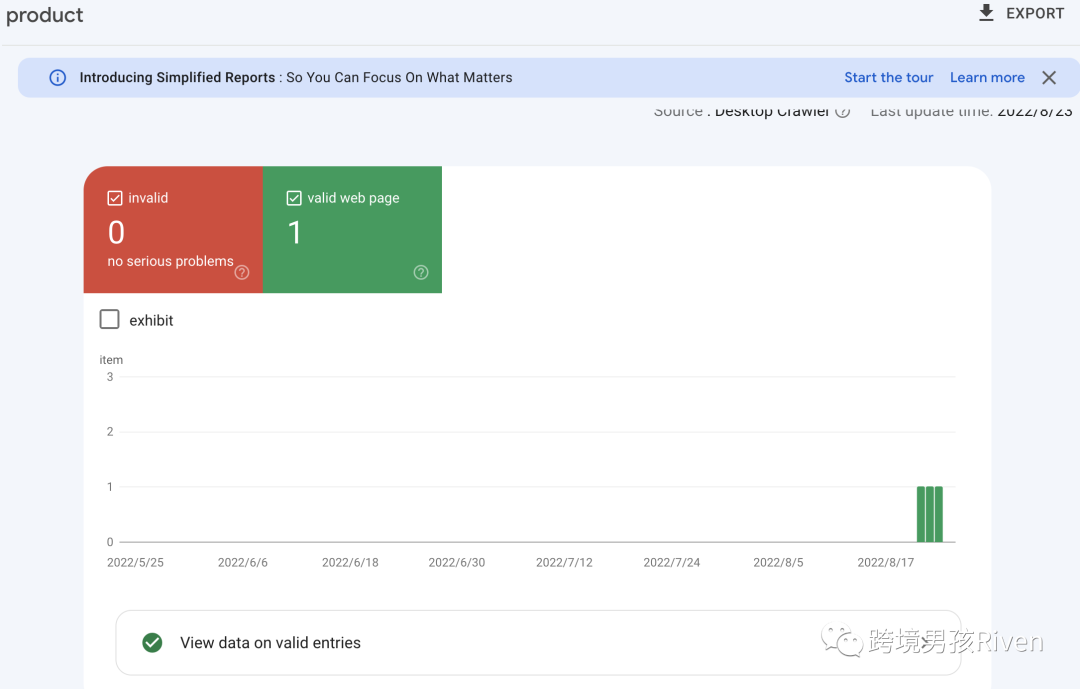
接下来点击【商品-Product】,进入商品富媒体的GSC检测结果页面;
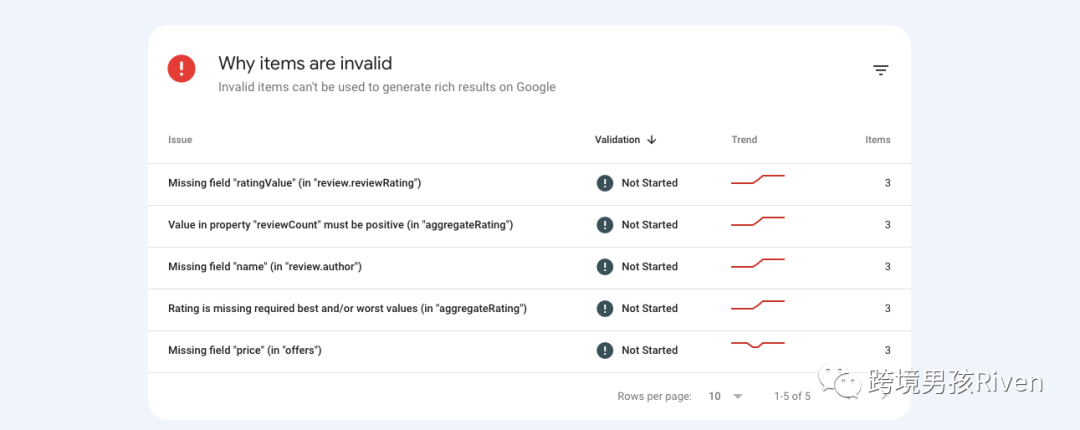
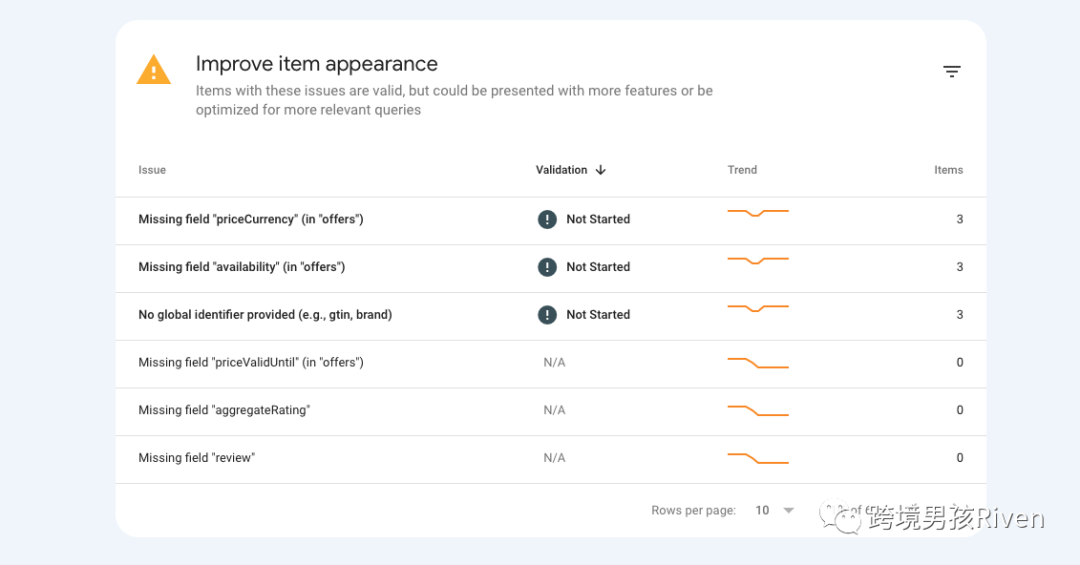
如果全部ULR都是有效(valid),没有报错(Error)和警告⚠️(Warning)提示的话,显示如下:

如果你插入了商品Schema代码,但商品URL的设置缺少一些数值,如果是必填的就会出现在错误中,如ratingValue、review count、price等

非必填的字段未填写时,会出现在警告中,如gtin、brand、aggregateting、review等

报告内容解读,参考Google官方文章(https://support.google.com/webmasters/answer/7552505),我这里不做赘述
2.2 Google Rich Results工具检测
地址:https://search.google.com/test/rich-results
可以在Google Rich Results工具中进行测试富媒体数据情况。通过可访问的网址或者代码测试,看看该网页所包含的结构化数据可生成哪些富媒体搜索结果

3 Shopify添加商品富媒体指南
3.1 手动添加结构化数据
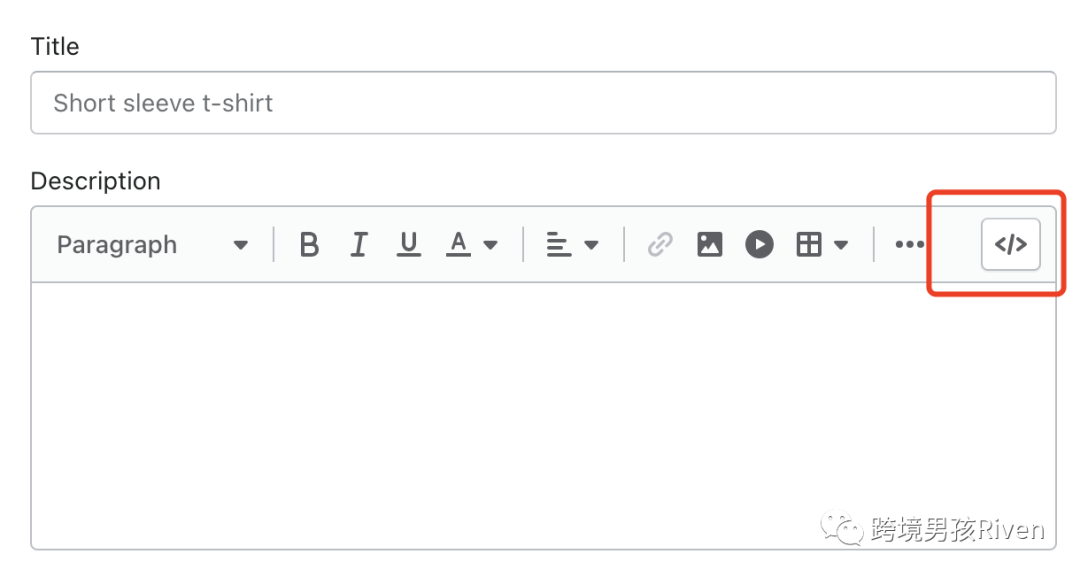
如果Shopify主题没有Schema富媒体功能,或者没有安装相关富媒体数据的SEO插件,那么你可以进入到商品详情页进行编辑,切换到HTML/Code模式:

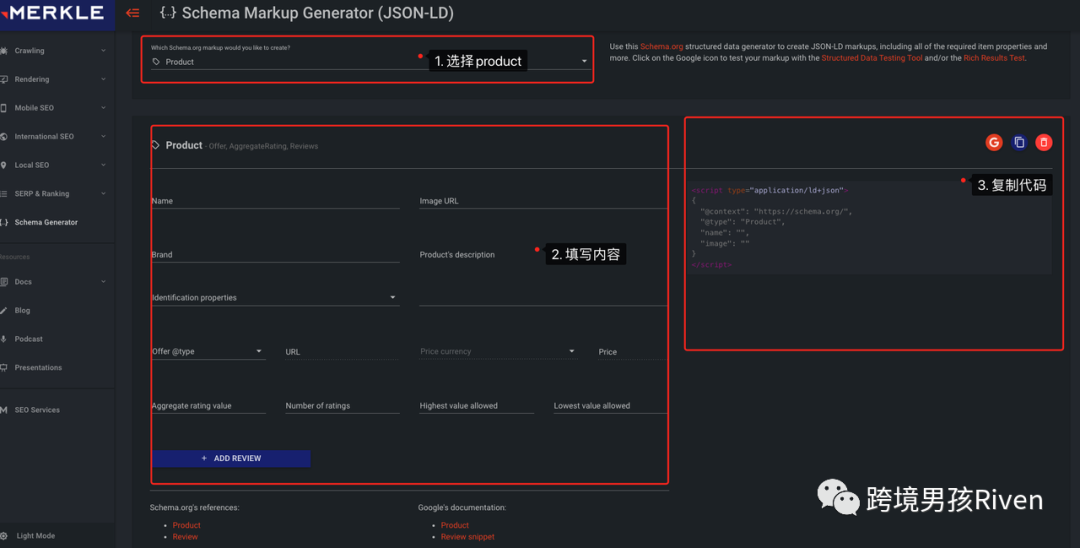
然后使用shcema生成器,推荐使用technicalseo:https://technicalseo.com/tools/schema-markup-generator/

将Schema.org代码粘贴在中 ,位置放哪里不影响
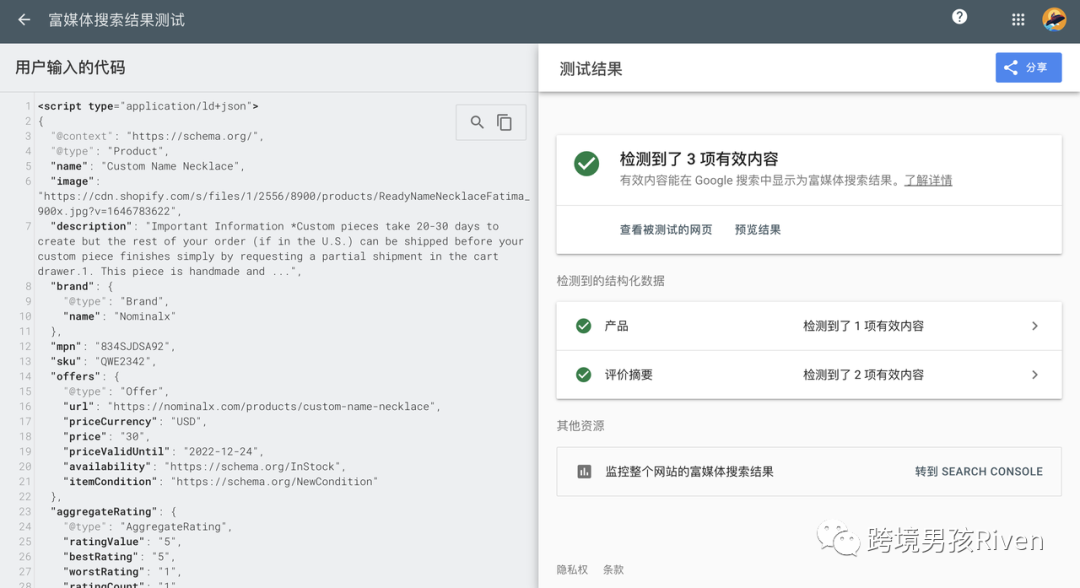
最后发布URL或者复制code,使用Google Rich Results工具进行测试富媒体数据,见下图

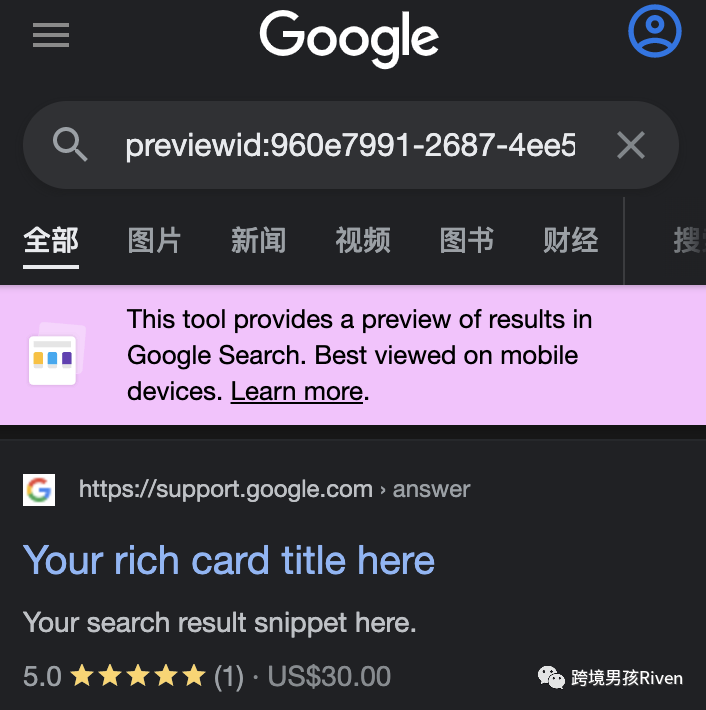
点击预览结果:

其他FAQ、How-to等类型的结构化数据手动添加方法是一致的,在technicalseo选择不同的数据类型,填写数据内容,在对应页面的html代码模式插入即可。
3.2 自动添加结构化数据
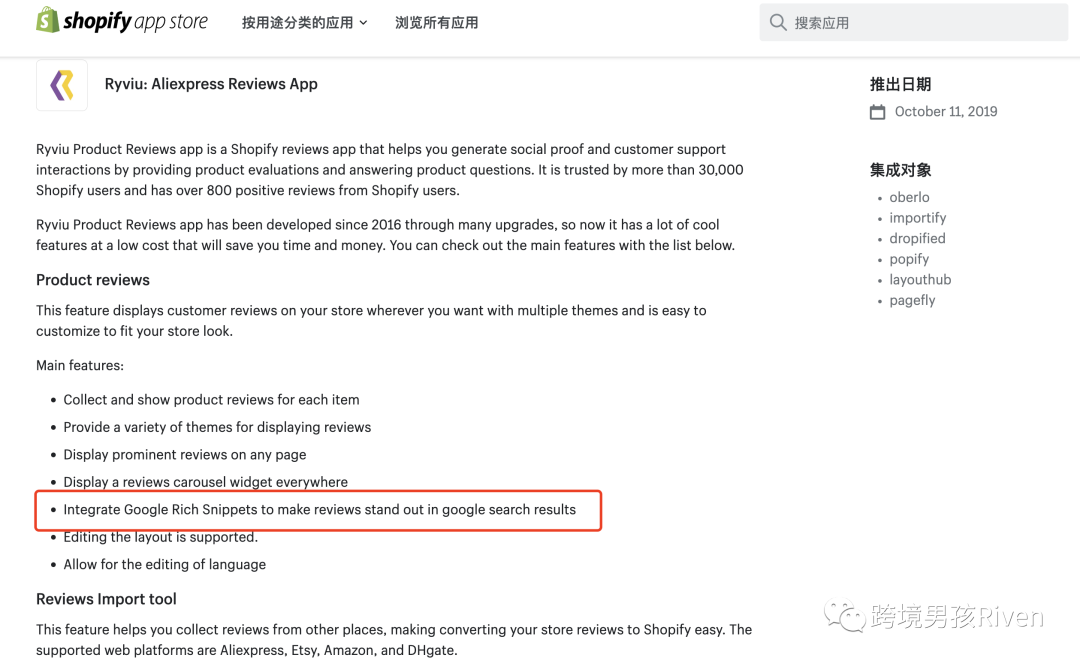
可以安装带有商品&评价的富媒体功能的插件,比如ryviu(免费版支持)

然后可以通过【在线商店 -> 主题 -> 编辑代码】中来编辑代码;
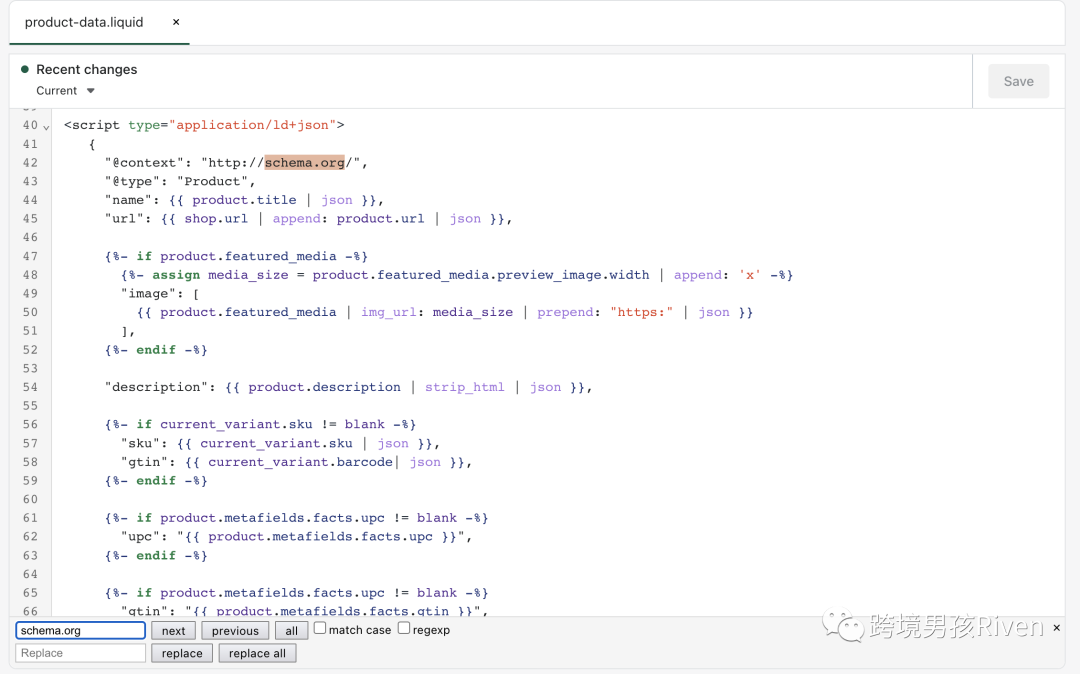
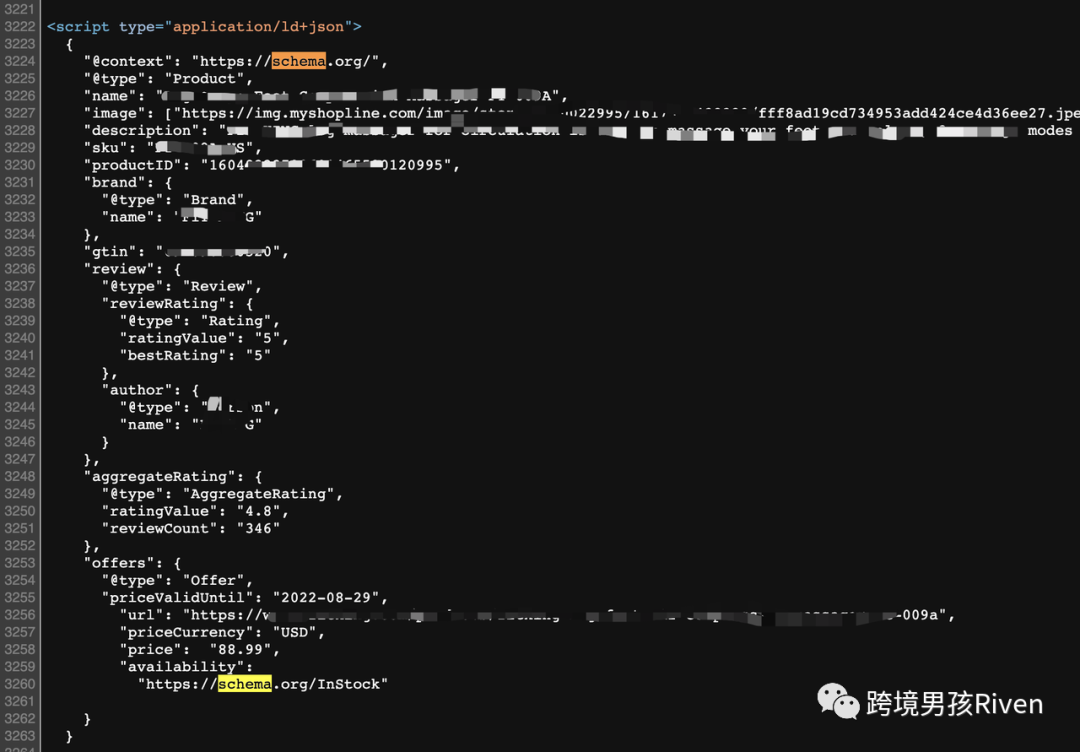
这里以我测试的站点为例 (每个主题略有不同 ) ,点击【Snipets 】, 再点击进入 product-data.liquid文件,按Command+F键,快捷搜索"schema.org",找到产品的结构化数据代码片段。

确认字段取值逻辑正确,代码示例:
{ "@context": "http://schema.org/", "@type": "Product", "name": {{ product.title | json }}, "url": {{ shop.url | append: product.url | json }}, {%- if product.featured_media -%} {%- assign media_size = product.featured_media.preview_image.width | append: 'x' -%} "image": [ {{ product.featured_media | img_url: media_size | prepend: "https:" | json }} ], {%- endif -%} "description": {{ product.description | strip_html | json }}, {%- if current_variant.sku != blank -%} "sku": {{ current_variant.sku | json }}, "gtin": {{ current_variant.barcode| json }}, {%- endif -%} {%- if product.metafields.facts.upc != blank -%} "upc": "{{ product.metafields.facts.upc }}", {%- endif -%} {%- if product.metafields.facts.upc != blank -%} "gtin": "{{ product.metafields.facts.gtin }}", {%- endif -%} {% assign ryviu = product.metafields.ryviu %} {% if ryviu %} {%- assign aggregateRating = ryviu.product_reviews_info | split: ";" -%} {%- assign r_avg = aggregateRating[1] | plus: 0 -%} {%- assign r_count = aggregateRating[0] | plus: 0 -%} {%- if r_count > 0 -%} "review": { "@type": "Review", "reviewRating": { "@type": "Rating", "ratingValue": "{{ r_avg }}", "bestRating": "5" }, "author": { "@type": "Person", "name": "Eric Wilson" } }, "aggregateRating": { "@type": "AggregateRating", "ratingValue": "{{ r_avg }}", "reviewCount": "{{ r_count }}" }, {%- endif -%} {% endif %} "brand": { "@type": "Brand", "name": {{ product.vendor | json }} }, "offers": [ {%- for variant in product.variants -%} { "@type" : "Offer", {%- if variant.sku != blank -%} "sku": {{ variant.sku | json }}, {%- endif -%} "availability" : "http://schema.org/{% if variant.available %} InStock{% else %}OutOfStock{% endif %}", "price" : {{ variant.price | divided_by: 100.00 | json }}, "priceCurrency" : {{ cart.currency.iso_code | json }}, "priceValidUntil": "2022-12-31", "url" : {{ shop.url | append: variant.url | json }} }{% unless forloop.last %},{% endunless %} {%- endfor -%} ] }
当源代码透出给Google的字段取值无误后,以后在商品详情页仅需填充对应内容、在评论插件填写内容,网站所有的商品都可以实现SERP富媒体展示效果
4 SHOPLINE添加商品富媒体指南
非常简单,经过我的测试,我发现SHOPLINE已经按照Google富媒体规范,将商品和评价的数据在源码中透出给Google进行抓取了,GSC及Rich Test工具都不会报错,也在SERP得到了验证。
仅需在SHOPLIEN APP中安装评价插件,并且填写商品及评论相关内容即可。

5 验证商品富媒体数据
1)前面提到了,你可以在Google Search Console查看【增强】中的Google检查报告,但是具有时滞性,不会实时更新
2)如果你想更快测试,可以使用Google Rich Results测试地址:https://search.google.com/test/rich-results
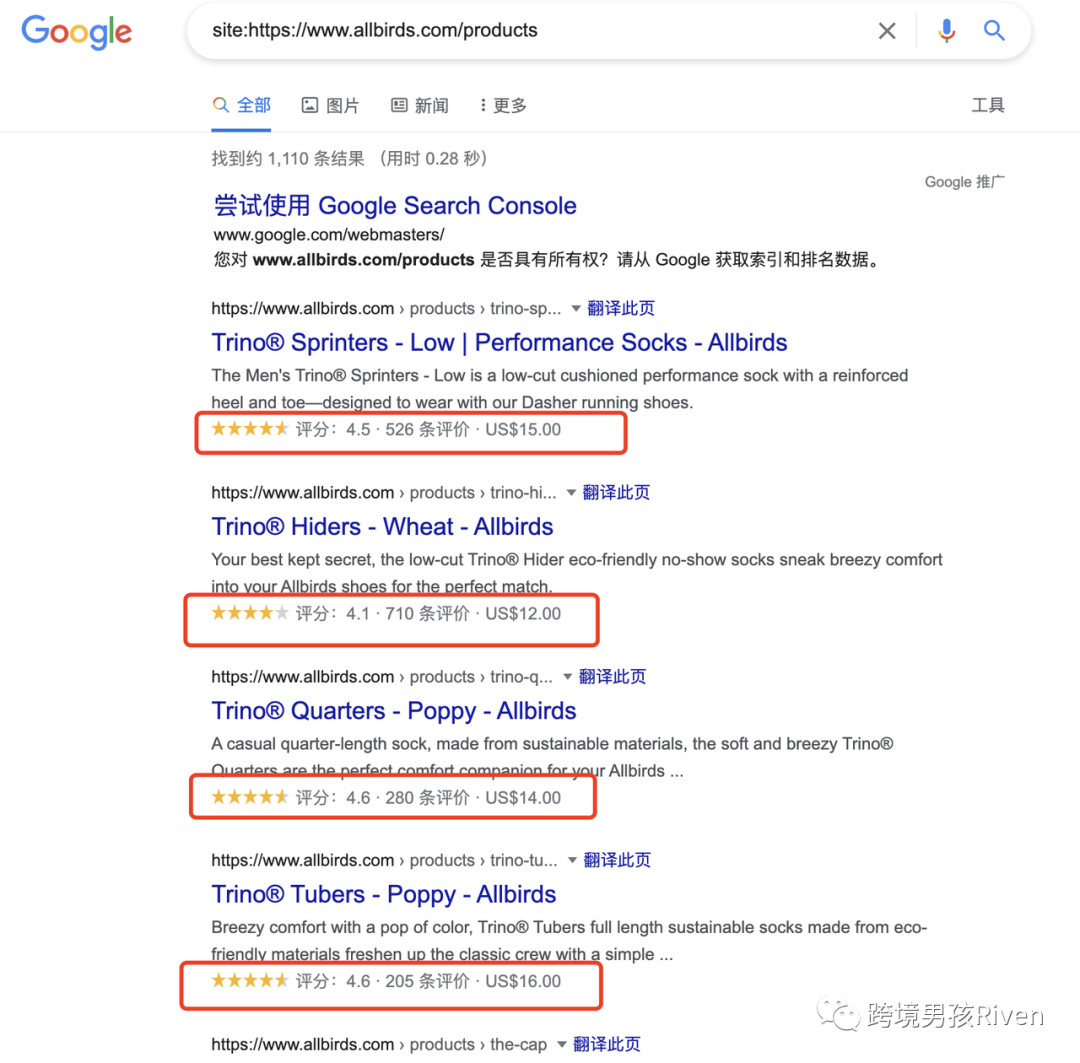
3)(需要耐心等待一段时间)等Google对网站数据进行爬网分析并收录后,你可以使用site:命令进行验证如site:https://www.allbirds.com/products

最后看到Google收录的产品链接都是富媒体后,是不是放心了~
OK 今天分享到这里,希望能帮助到你~
如果有其他疑问,欢迎留言反馈~